Deployar Nuxt JS en Github Pages
Para deployar o subir una aplicación de Nuxt JS en Github Pages, necesitas cambiar la url base del proyecto, la privacidad de tu repositorio a público e instalar algunas dependencias para agilizar el proceso.
Configuración en Nuxt JS
Primero, necesitamos cambiar la url base de nuestras rutas en el nuxt.config.js
export default {
router: {
base: '/nombre-del-repositorio'
},
...
}Paquete Push-Dir
Ahora, necesitamos instalar el paquete push-dir, el cual nos va ayudar a deployar nuestra carpeta dist dentro de una rama de github (gh-pages).
npm install push-dirAdicionalmente, necesitamos crear un comando en el package.json para ejecutar el deploy.
{
...
"scripts": {
"deploy": "push-dir --dir=dist --branch=gh-pages --cleanup"
},
}Si quieres saber más sobre este paquete, te recomiendo seguir este link.
Imágenes
Si tu proyecto está usando imágenes almacenadas en la carpeta static del root de aplicación, deberás actualizar la ruta de estas imágenes en el src de tu etiqueta de html.
<img :src="'/nombre-del-repositorio/imagenes/icon.png'" alt="">Para hacerlo más fácil, podrías guardar la ruta en el publicRuntimeConfig dentro del archivo de configuración nuxt.config.js y usar este valor desde la configuración global de variables $config.
export default {
...
publicRuntimeConfig: {
BASE_URL: '/nombre-del-repositorio',
}
}<img :src="`${$config.BASE_URL}/imagenes/icon.png`" alt="">Deploy
Finalmente, necesitamos generar los archivos estáticos de la aplicación y deployar la carpeta dist en github pages usando los siguientes comandos.
npm run generatenpm run deployConfiguración de Github
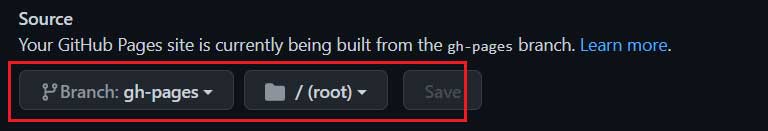
Una vez has terminado los pasos anteriores, en tu repositorio de github vamos a abrir la configuración y en el menú pages, vamos a seleccionar la rama gh-pages y guardar la configuración.

Finalmente, vamos a esperar varios minutos hasta que el repositorio haya sido deployado.